動作確認
ここでは確認用のファイル一式をダウンロードし、正しくセットアップが行われたかどうかの確認を行います。(画像はWindows環境です)
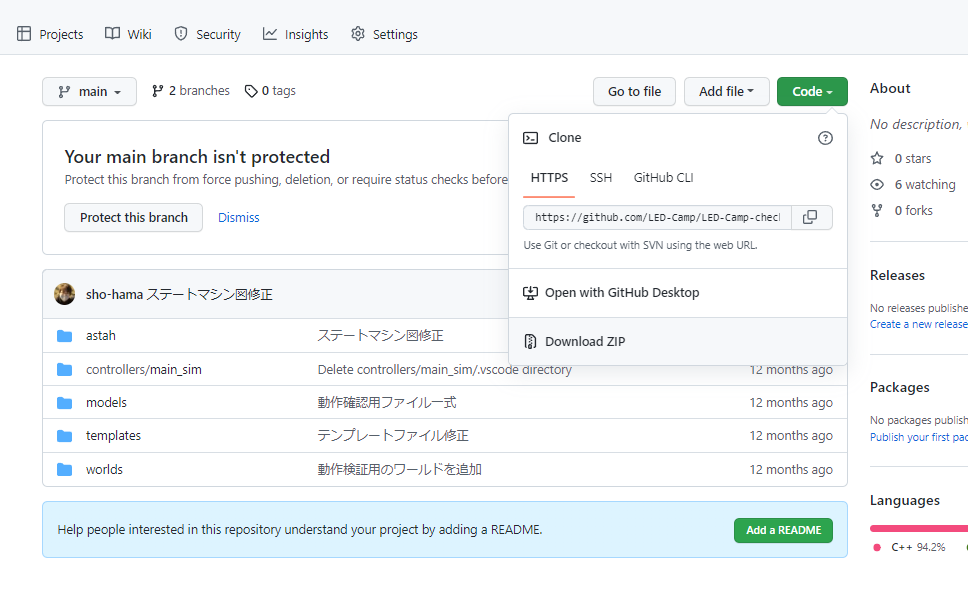
リポジトリのダウンロード
- Windows の方は Git Bash、 Mac の方はターミナルを起動して作業用のフォルダを用意します。
mkdir ~/workspace
cd ~/workspace
- 作業用フォルダに移動したら githubより、動作確認用のファイル一式を取得します。
git clone https://github.com/LED-Camp/LED-Camp-check.git
うまくgitが使えない方
こちらより zip ファイルをダウンロードできますので、Download ZIP をクリックしてダウンロードしてください。

astah* でサンプルモデルからコードを自動生成する
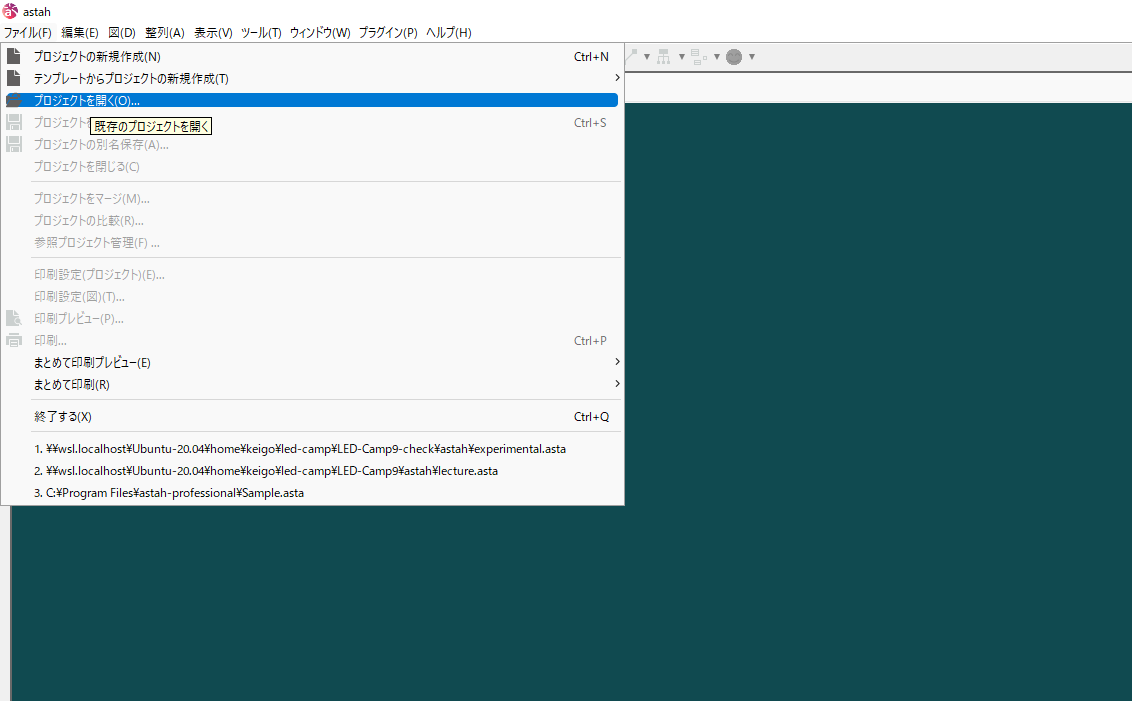
- astah* を起動します
- ファイル->プロジェクトを開く を選択します。

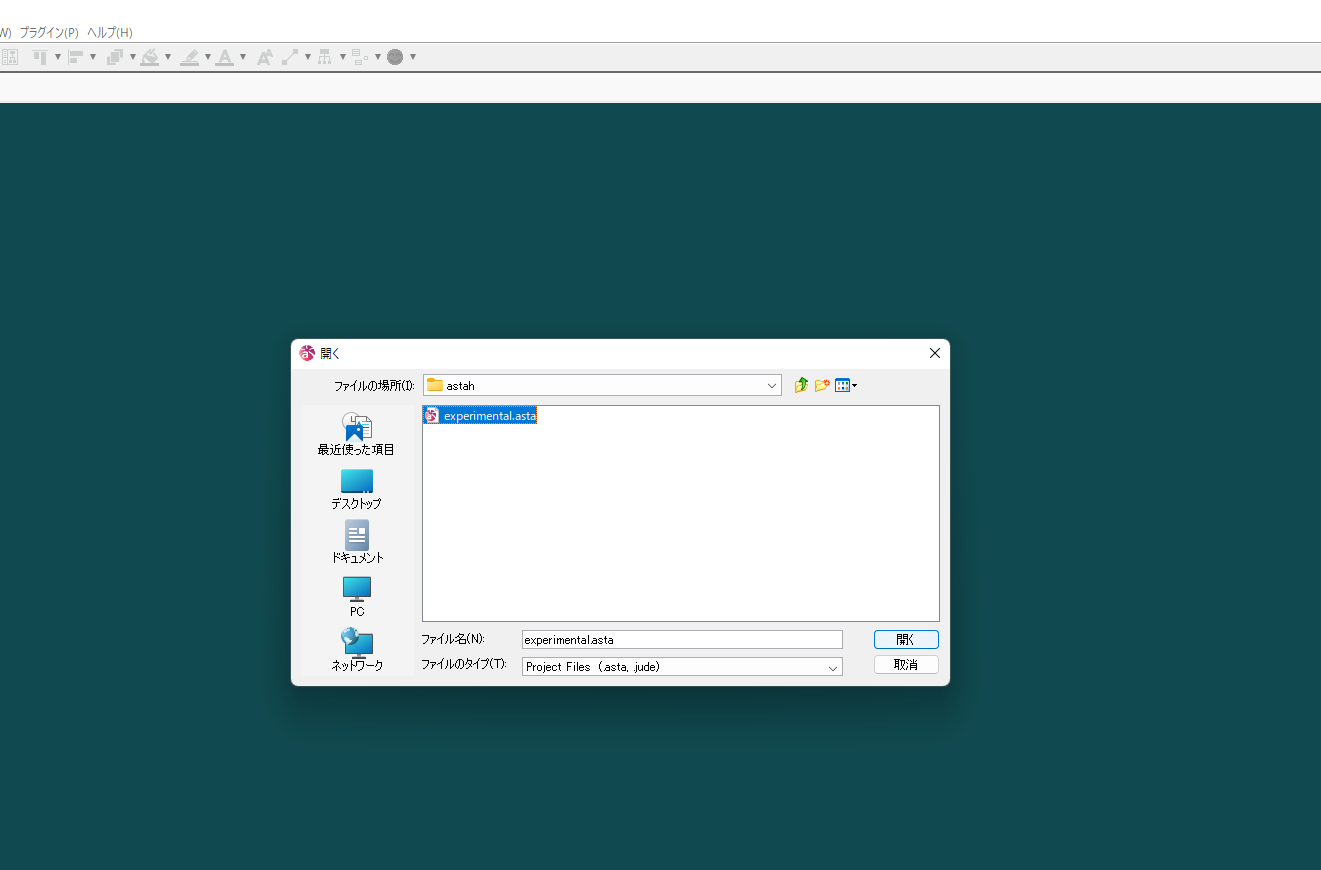
astah/experimental.astaを選択し、プロジェクトを開きます。(git clone したリポジトリに含まれています)
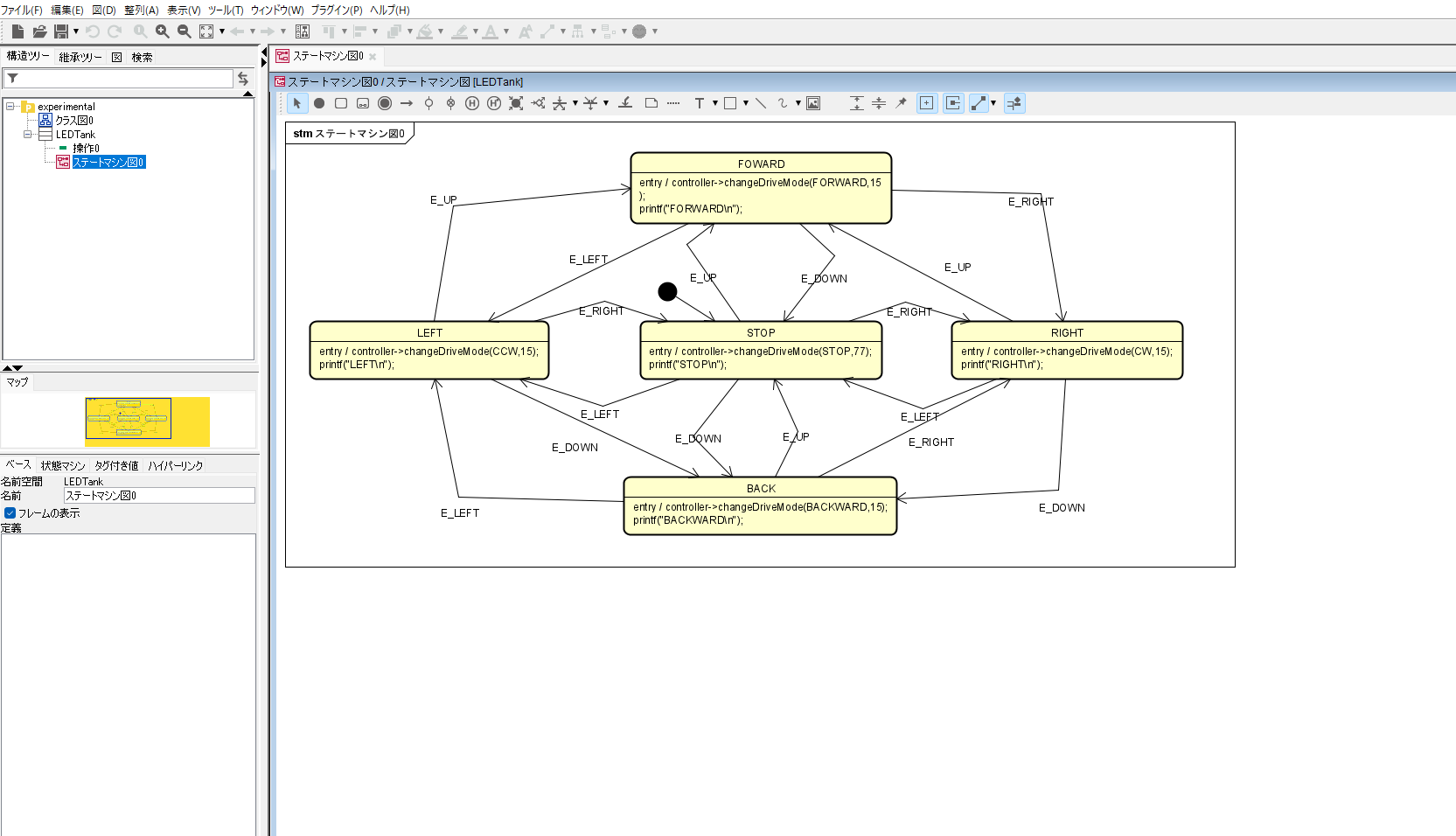
- 左側の構造ツリーからステートマシン図をダブルクリックし、状態遷移図が表示されることを確認します。

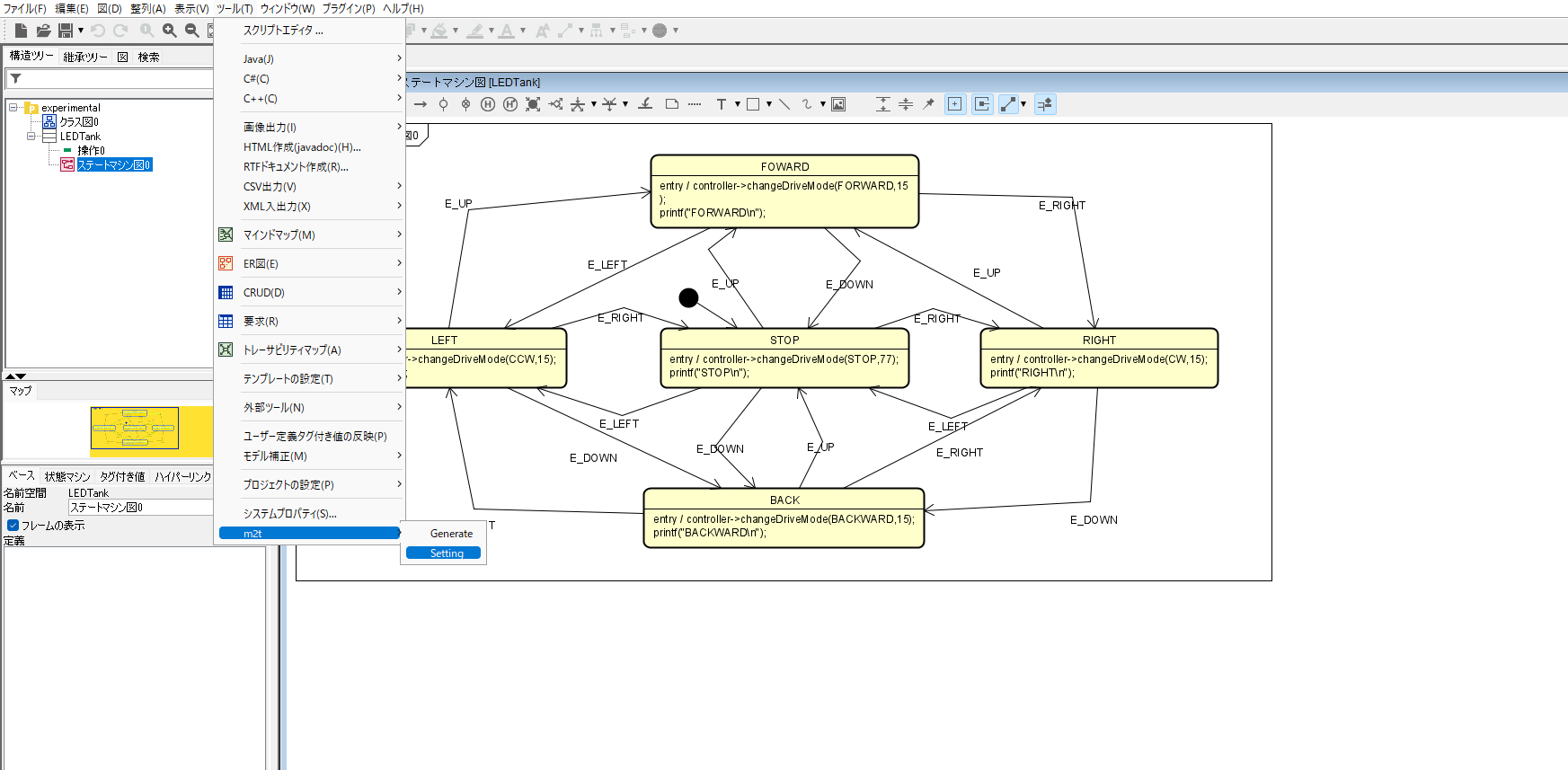
- 次に、ツール->m2t->Settingと進み、設定を行います。

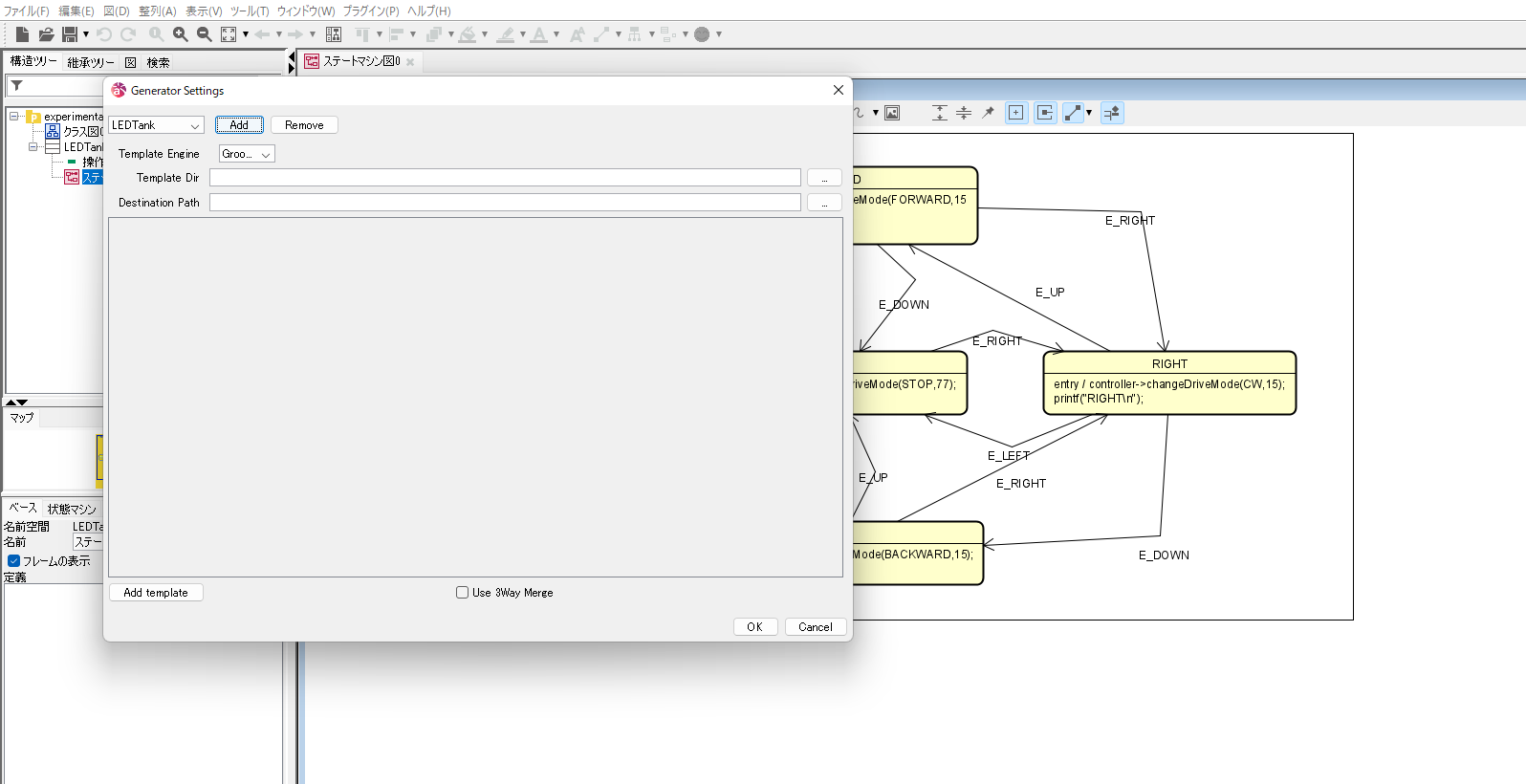
- Add をクリックし、設定の名前を入力します(画像ではLEDTankと入力しています)。

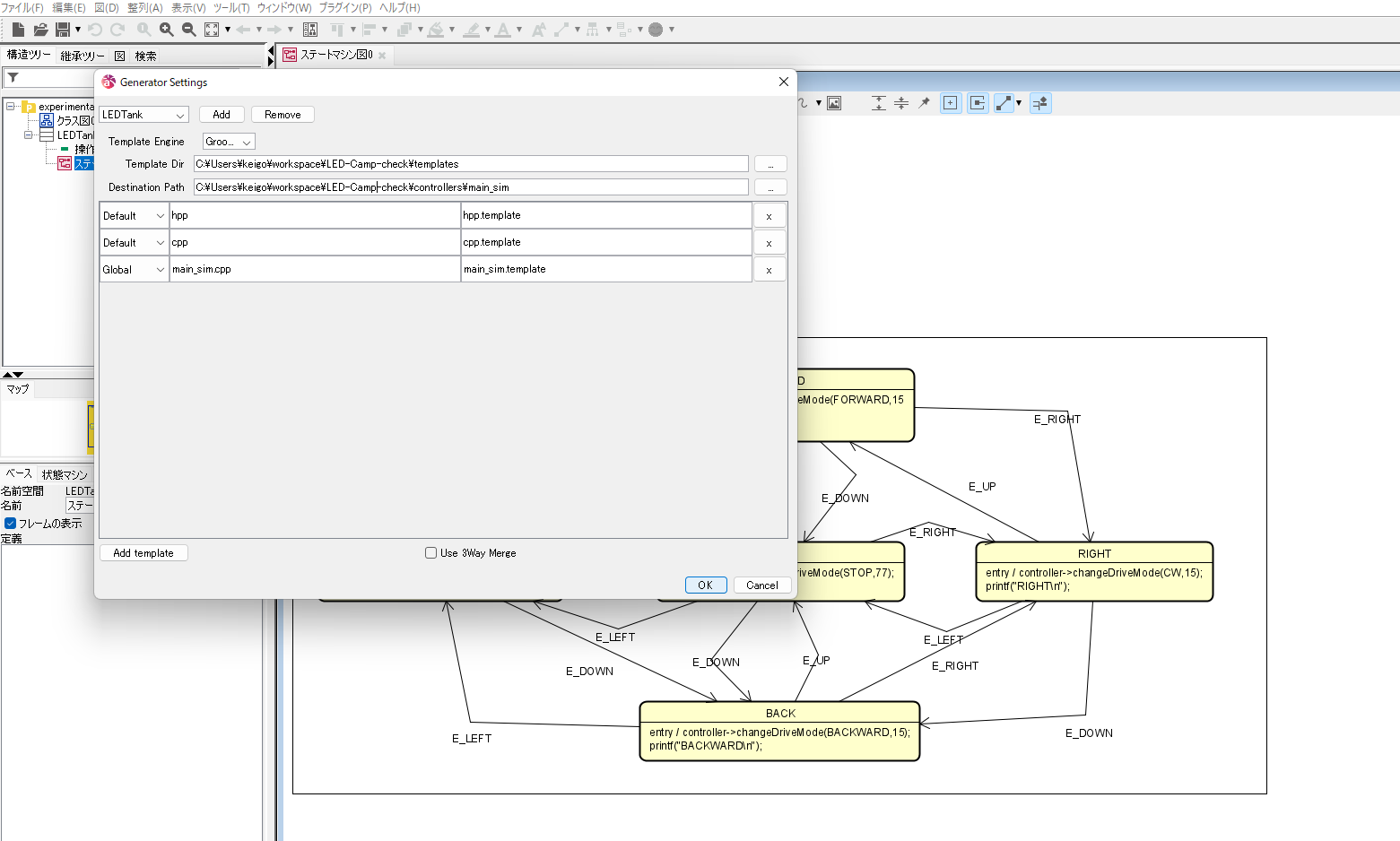
- Template Dir には
templates/フォルダを選択します。 - Destination Path には
controllers/main_sim/フォルダを選択します。 - Add templateを3回クリックし、以下のように設定します。
- default / hpp / hpp.template
- default / cpp / cpp.template
- Global / main_sim.cpp / main_sim.template

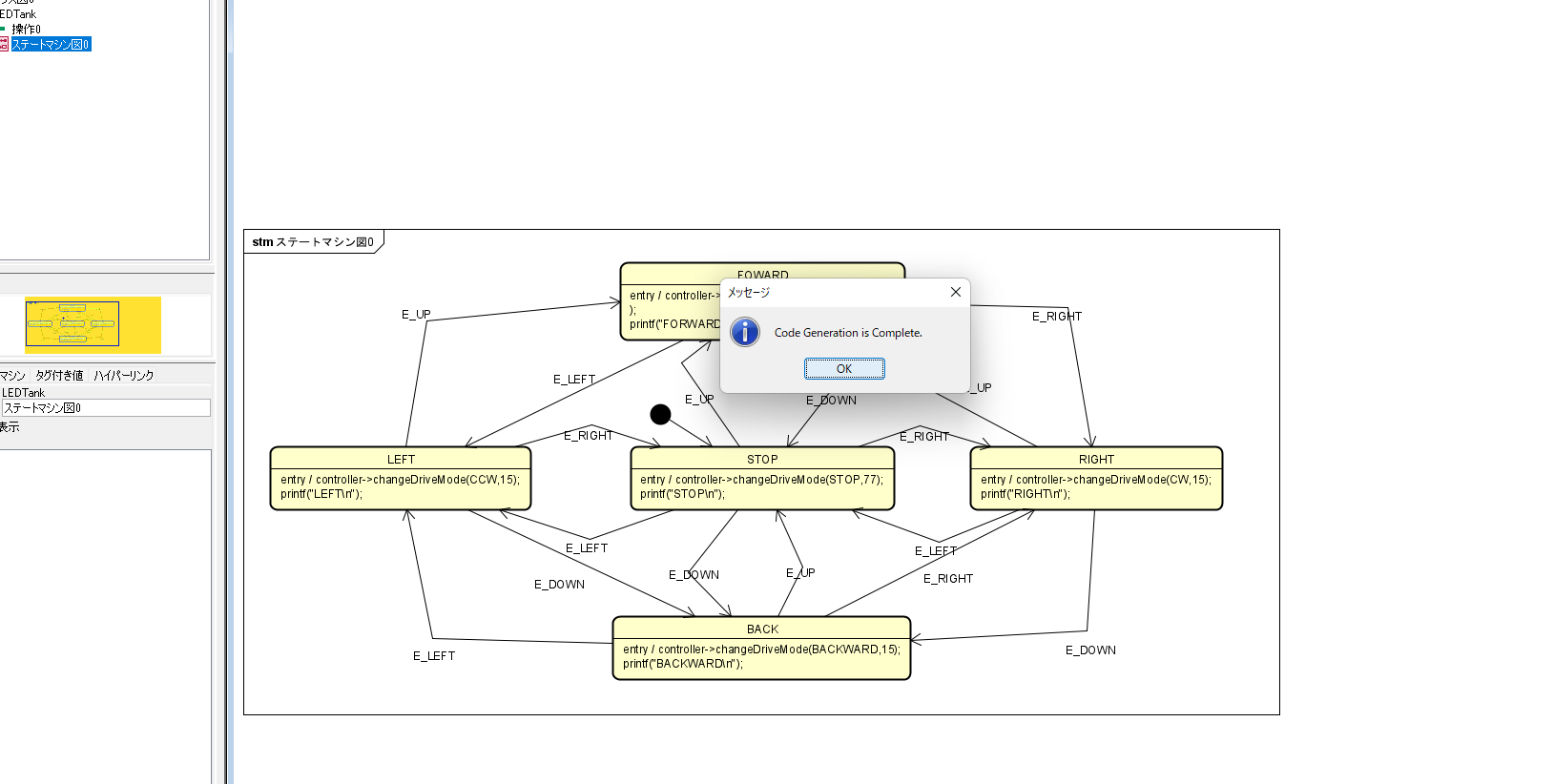
- ツール->m2t->Generateをクリックし、コードが自動生成されたことを確認します。

正常にコード生成が行われない場合は、プラグインの設定を再度ご確認ください。
Webotsでコードを動かす
- Webotsを起動します。
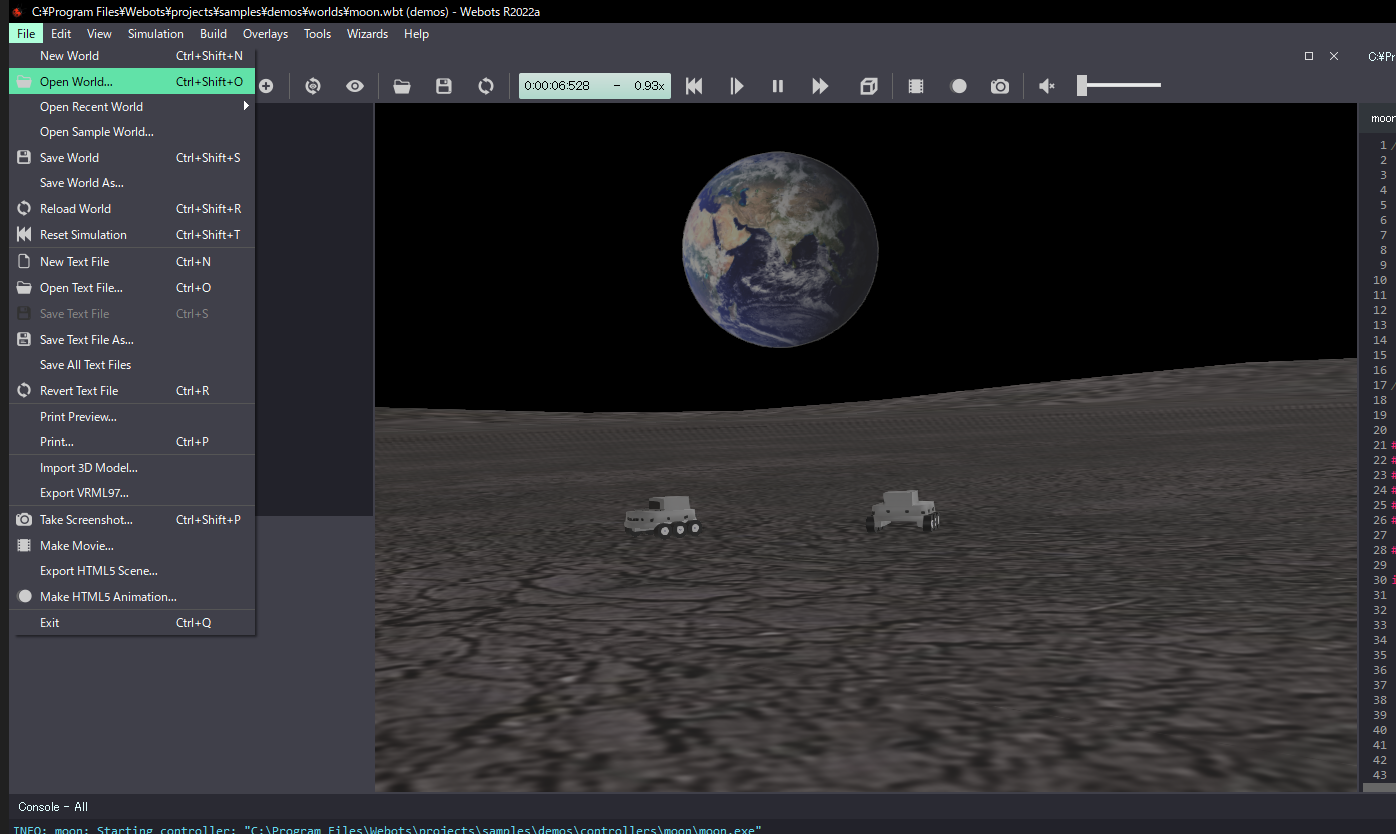
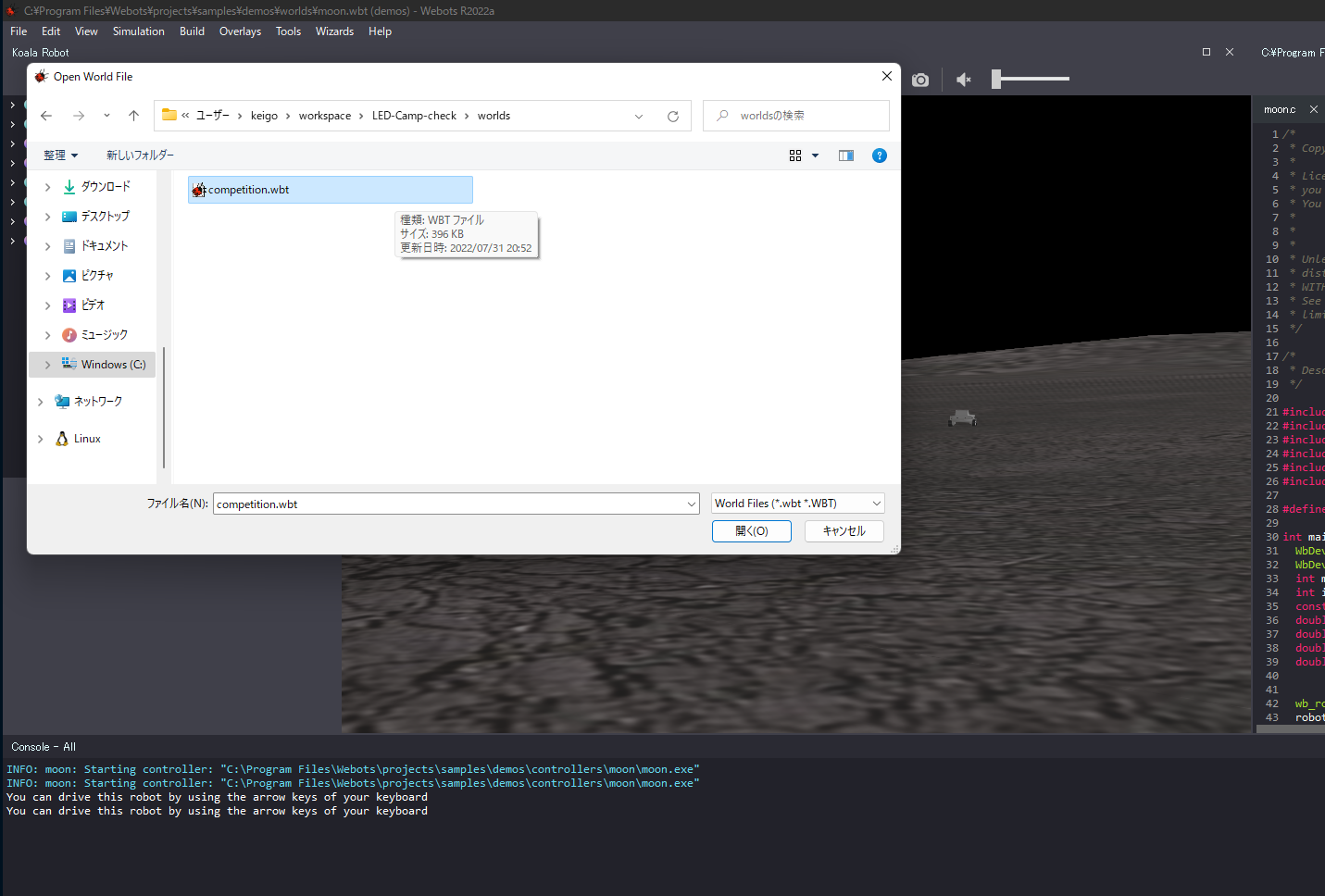
- File->Open Worldより
worlds/competition.wbtを選択します。

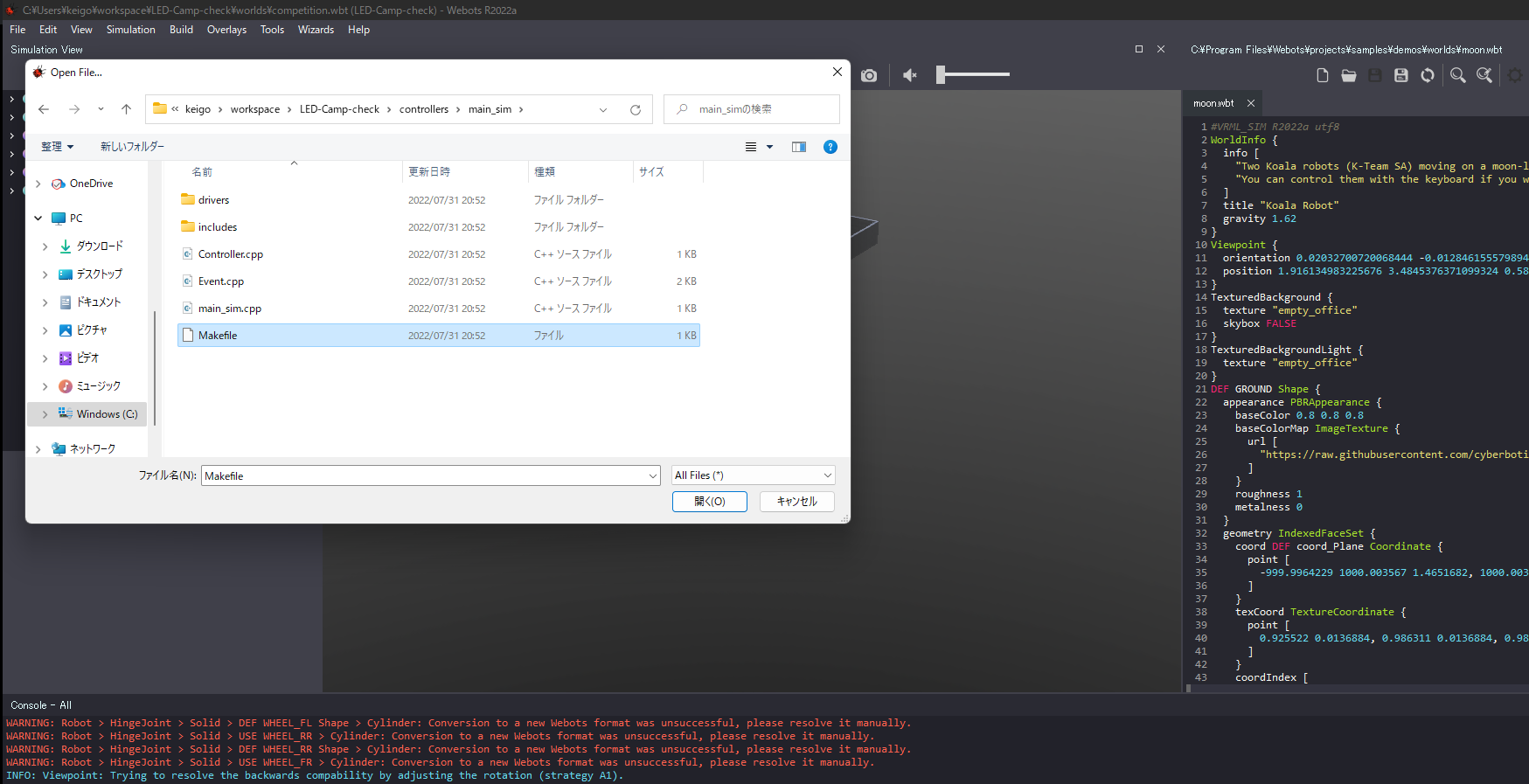
- 右のテキストエディタ部分には本資料に沿って進めて頂いている場合、前章で開いた
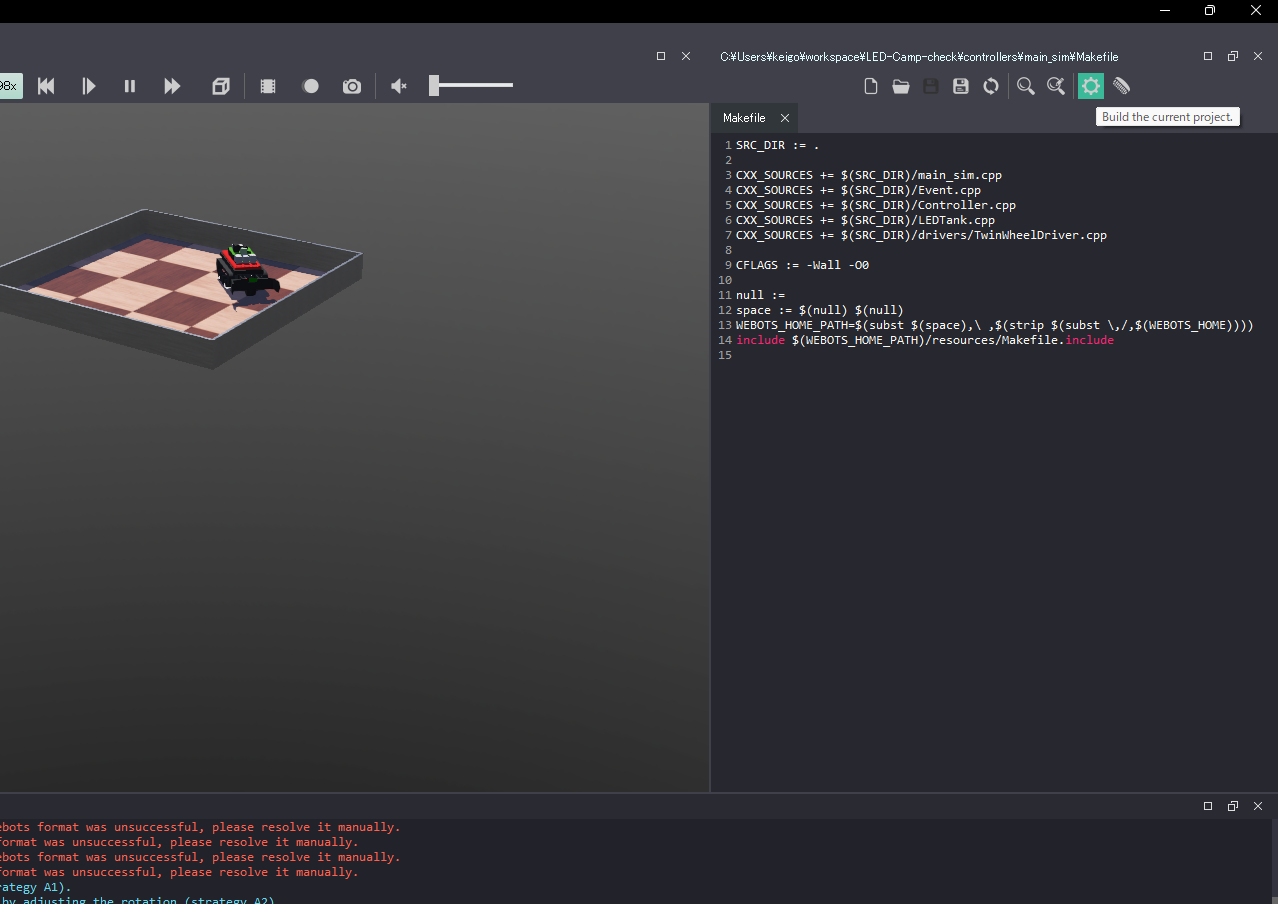
moon.wbtのソースコードが表示されているかと思います。上部のファイルを開くマーク(Open an exsisting text file.)をクリックし、controller/main_sim/Makefileを選択します。
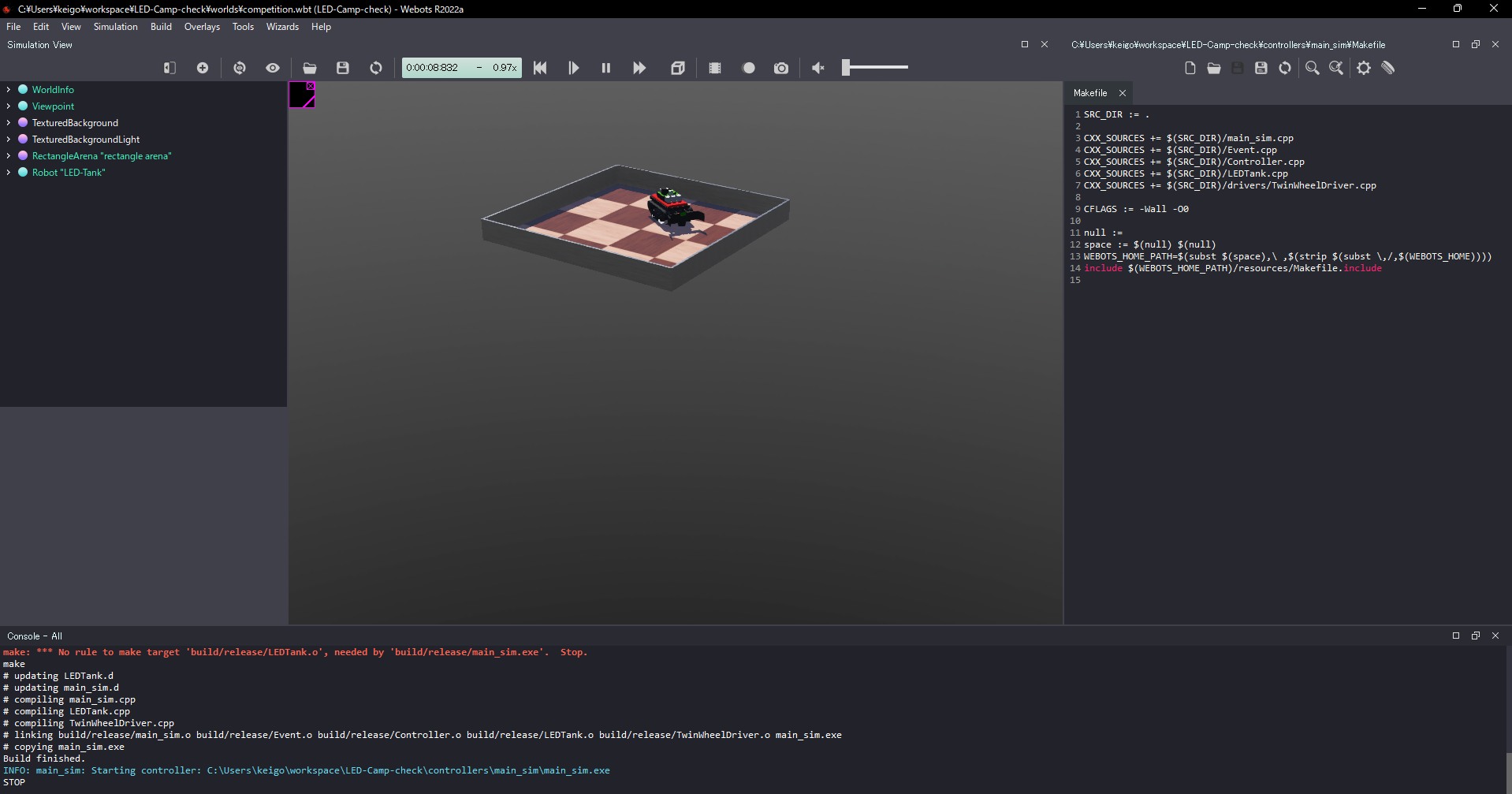
- 歯車のマークよりコードのビルドを行います。

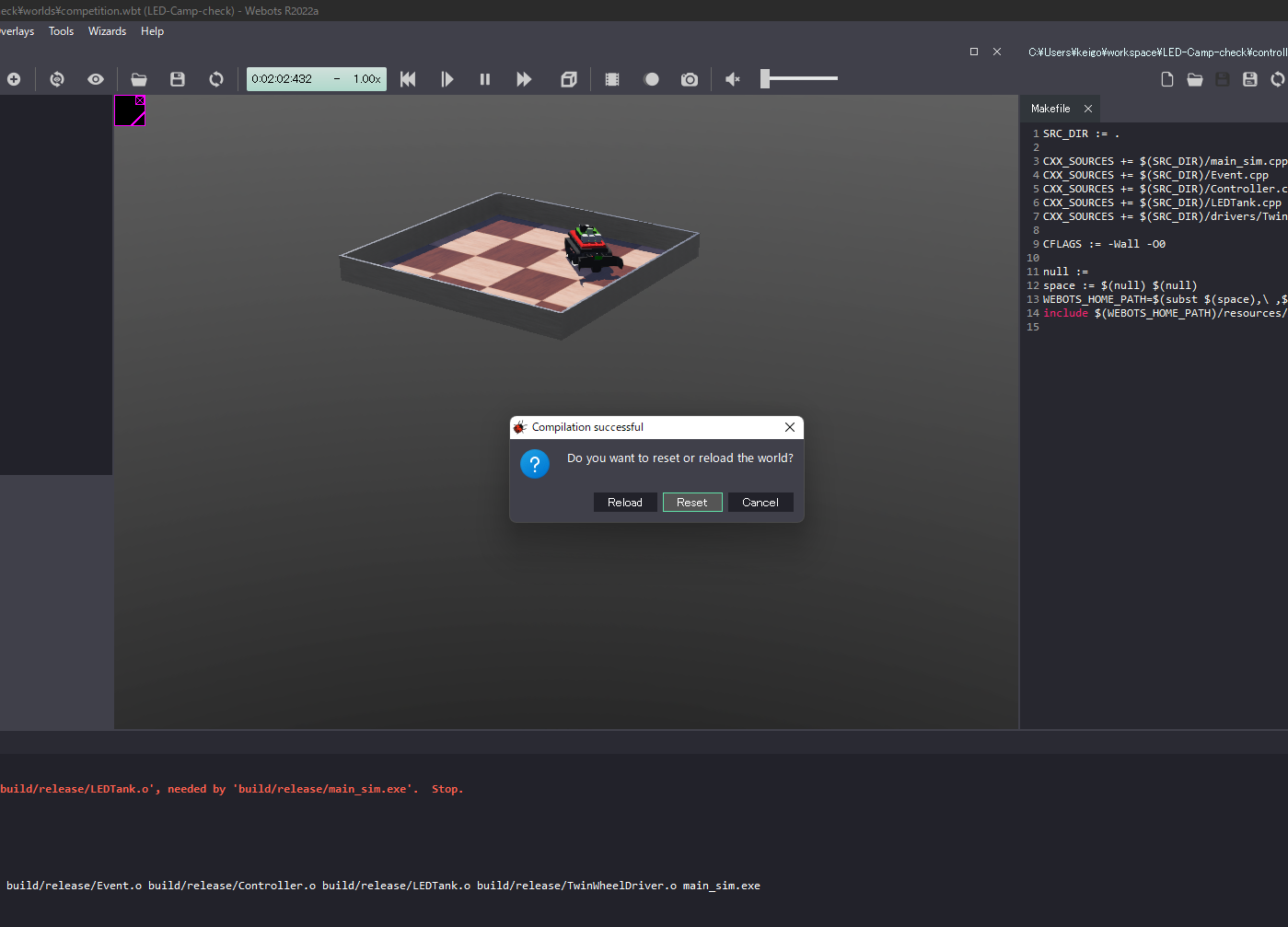
- ビルドが成功したら3Dグラフィックの画面上部の再生ボタンを押して、シミュレーションを実行します(ダイアログが出たらResetをクリックします)。


- 一度3Dグラフィックの画面をクリックし、W/A/S/Dを押すことでロボットが動作することを確認します。 ※キーを1回押しても複数回反応することがあるので、その際はキーを押し込む時間を短くしてください。
最後に
お疲れ様でした。これでLED-Camp10当日に必要なセットアップは全て完了となります。